-
2023 聖誕快樂、2024 新年快樂!


Happy Holidays !
Merry Christmas !
Happy New Year !
Redd Studio
瑞德網頁設計 敬賀
www.redd.com.tw
閱讀更多:關於「瑞德網頁設計」、服務項目
-
Adobe 已於 2020/12/31 停止支援 Flash Player
您的公司網站仍在使用 Flash 動畫嗎?Adobe 已於 2020 年 12 月 31 日停止支援 Flash Player,請盡快與我們聯絡,重新改版您的網站。
相關文章:七個值得網站改版的理由
網頁設計服務專線 0978786726 / LINE ID: @redd
瑞德網頁設計
-
Joomla! 4 實用資料合輯

Joomla! 4 已經出來好一陣子了,您接觸過了嗎?新的 Joomla! 4 和 Joomla! 3 有很多不一樣的地方,在這裡我們收集了一些 Joomla! 4 的相關資料,讓想從 3 升級到 4 的您有初步的認識。
2024/03/22 更新:目前版本已到 Joomla! 5 了!

什麼是 Joomla!?
Joomla! is a powerful and open-source content management system (CMS) for publishing web content. Over the years Joomla! has won several awards. It is built on a model–view–controller web application framework that can be used independently of the CMS that allows you to build powerful online applications.
什麼是 CMS (Content Management System)?
The definition of a CMS is an application (web-based), that provides capabilities for multiple users with different permission levels to manage (all or a section of) content, data or information of a website project, or intranet application. Managing content refers to creating, editing, archiving, publishing, collaborating on, reporting, distributing website content, data and information.
Joomla! 4
- 官網: https://www.joomla.org
- 介紹: https://www.joomla.org/4/en/
- 下載: https://downloads.joomla.org
- JED: https://extensions.joomla.org
- 論壇: https://forum.joomla.org
Joomla! 4 軟體運作需求建議
- PHP 8.0
- MySQL 5.6+
- Nginx 1.18+
- Apache 2.4+
Joomla! 3 & 4 後台介面比較
Joomla! 4 後台管理系統的介面全新改版,很不一樣,需要時間去適應,以下影片介紹兩個版本的差別:
升級 / 全新安裝
- 升級前請一定要先備份!
- 如果您打算從 Joomla! 3 升級到 4,請先確認您原本安裝的外掛、元件、模組、佈景主題...等擴充套件的版本與 Joomla! 4 是相容的,否則升級失敗的機率是很高的,建議升級 Joomla! 前先把上述這些擴充套件更新到最新版,或是把它們停用或刪除,然後才升級,就算這樣也未必就會升級成功哦~
- 如果一直無法升級成功,那就只好全新安裝 Joomla! 4 了。
- 請參考 Joomla 3.x to 4.x Step by Step Migration
How to Create and Manage Articles in Joomla 4
以下影片示範如何新增及管理文章、文章分類:
Joomla! 4 購物車
以下購物車皆可在 Joomla! 4 運作:
- HikaShop
- VirtueMart
- J2Store
祝大家 Joomla! 4 升級 / 架設,順利成功!
網頁設計服務專線 0978786726 / LINE ID: @redd / FB 粉絲頁
相關文章:Joomla! 郵件設定
相關文章:網頁設計論壇
相關文章:macOS 新手入門懶人包
相關文章:如何在 Mac 電腦上製作 macOS/Linux 雙系統開機
免費 CryptoTab 瀏覽器:CryptoTab 下載點
Joomla! 4 教學影片
-
Joomla! 郵件設定

當你的 Joomla! 網站完成後,如果希望「聯絡我們」表單是用 Gmail 來收信,但是都無法正常收到信,以下是正確的郵件設定。
以 Joomla! 4 為例,首先登入後台管理系統,然後到:系統 > 全站設定 > 伺服器,網頁下方有個「郵件設定」區塊。接著填入以下設定:
- 郵件模式:SMTP
- SMTP 主機:smtp.gmail.com
- SMTP 埠號:465
- SMTP 安全模式:SSL/TLS
- SMTP 認證:是
- SMTP 帳號:你的 Gmail 帳號,例如:calvin。
- SMTP 密碼:注意!這裡是用你申請的「應用程式密碼」(App Specific Password, ASP),而不是你原本 Gmail 信箱的密碼,至於「應用程式密碼」要怎麼申請?請看下方說明。
應用程式密碼 App Specific Password, ASP
申請 Google「應用程式密碼」步驟如下:
- 前往您的 Google 帳戶。
- 選取 [安全性]。
- 選取「登入 Google」底下的 [應用程式密碼]。您可能需要登入。如果您沒有看到這個選項,可能原因如下:
- 您的帳戶並未設定兩步驟驗證。
- 您目前只設定使用安全金鑰進行兩步驟驗證。
- 您使用的是公司、學校或其他機構專用的帳戶。
- 您已啟用進階保護功能。
- 選擇底部的 [選取應用程式] 並選擇您所使用的應用程式 下一步 選擇 [選取裝置] 並選擇您所使用的裝置 下一步 選取 [產生]。
- 按照操作說明輸入應用程式密碼。應用程式密碼是指裝置上黃色列中的 16 位數代碼。
- 輕觸 [完成]。(資料來源:Google)
注意!以上這篇是針對想用 Gmail 來收信所做的設定,並不適用於使用別家信箱收信。如需「企業形象官網設計、購物網站架設」等服務,歡迎與我們聯絡。謝謝!
免費 CryptoTab 瀏覽器:CryptoTab 下載點
相關文章:Joomla! 4 實用資料合輯
相關文章:如何在 Mac 電腦上製作 macOS/Linux 雙系統開機
相關文章:macOS 新手入門懶人包
-
Pantone 公布 2022 年度代表色

PANTONE 17-3938 Very Peri
長春花藍在網頁設計中,這個顏色的代碼是:HEX #6667AB, sRGB 102 103 171, LAB 45.75, 12.21, -36.75。
節錄自 Pantone 的官網:長春花藍,一個新的 Pantone 色彩,以勇氣十足的風貌激發個人的創意與創作力。PANTONE 17-3938 長春花藍融合藍色的忠實與恆常和紅色的能量與刺激,為服裝、美妝、家飾紡織品、產品設計及包裝帶來一種產生力量的新鮮結合。
融合藍色的恆常與持續和紅色的能量與刺激,PANTONE 17-3938 長春花藍傳達信賴與創意的訊息。不論是出現在奇幻的數碼世界裡,或是實質材料上,PANTONE 17-3938 長春花藍都散發一種良善的溫暖感,迅速吸引目光,因此是應用在許多平面與多媒體設計以及包裝上的理想色澤。

"As we move into a world of unprecedented change, the selection of PANTONE 17-3938 Very Peri brings a novel perspective and vision of the trusted and beloved blue color family," said Leatrice Eiseman, executive director for Pantone Color Institute, in a press release.

PANTONE 17-3938 長春花藍喚起一種新現代感,為家居裝潢注入一股調皮的新鮮感,透過不尋常的色彩組合活潑空間。百搭的 PANTONE 17-3938 長春花藍激勵出我們的創造精神,適用於一系列不同的材料、質地及加工,擔任亮眼的色彩角色,不論是透過油漆的牆面、風格家具或家居裝飾帶出,或是在圖案裡做為迷人搶眼的焦點。
相關文章:Pantone 公布 2023 年度代表色:萬歲洋紅 Viva Magenta
相關文章:Pantone 公布 2019 年度代表色:活珊瑚色 Living Coral
相關文章:Pantone 公布 2018 年度代表色:紫外光 Ultra Violet

Pantone 色彩研究所副總裁 Laurie Pressman 也說:「Pantone 的年度代表色反映全球文化正在發生的現象,表達出人們指望這個色彩可望回應他們的需求。Pantone 年度代表色的教育性色彩計畫史上首度打造一個新色彩,以反映正在發生的全球創新與轉型。隨著社會持續認知到色彩是一種重要的溝通形式,也是一種表達與影響想法和情感、以及吸引與連結人們的方式,這個注入紅與紫的新的藍色調具有的複雜性,正突顯了在我們面前展開的廣大可能性。」
網頁設計服務專線 0978786726 / LINE ID: @redd
資料/圖片來源:Pantone & Internet
-
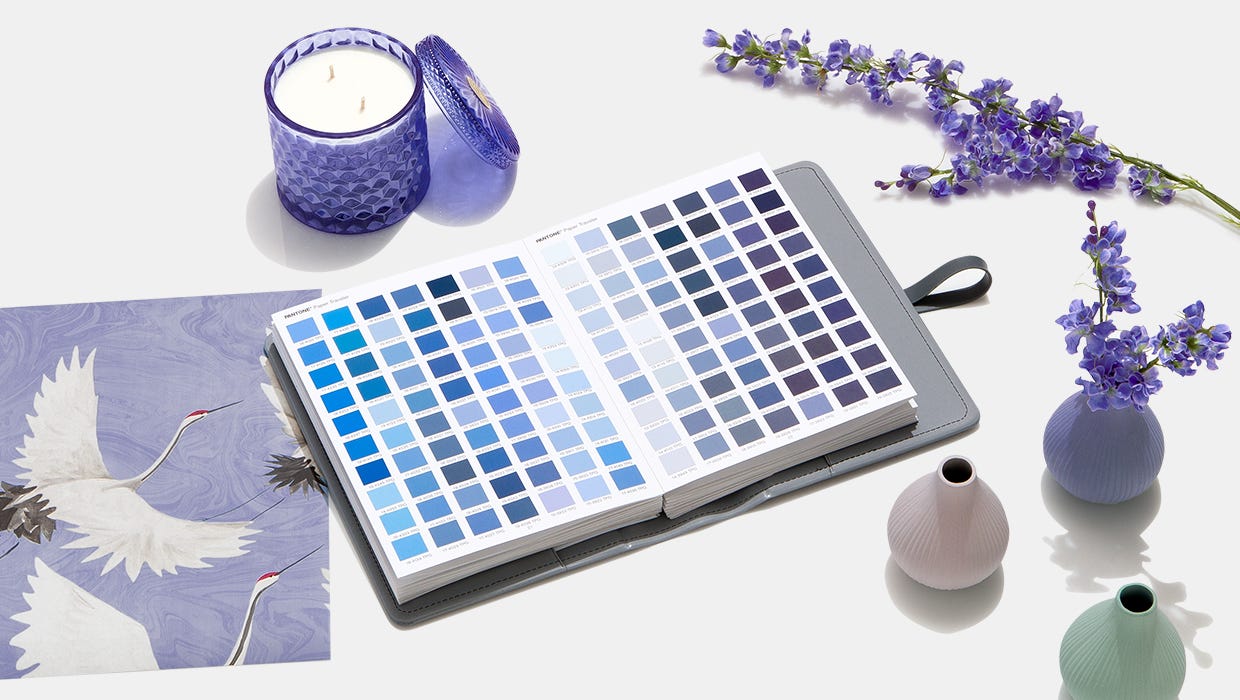
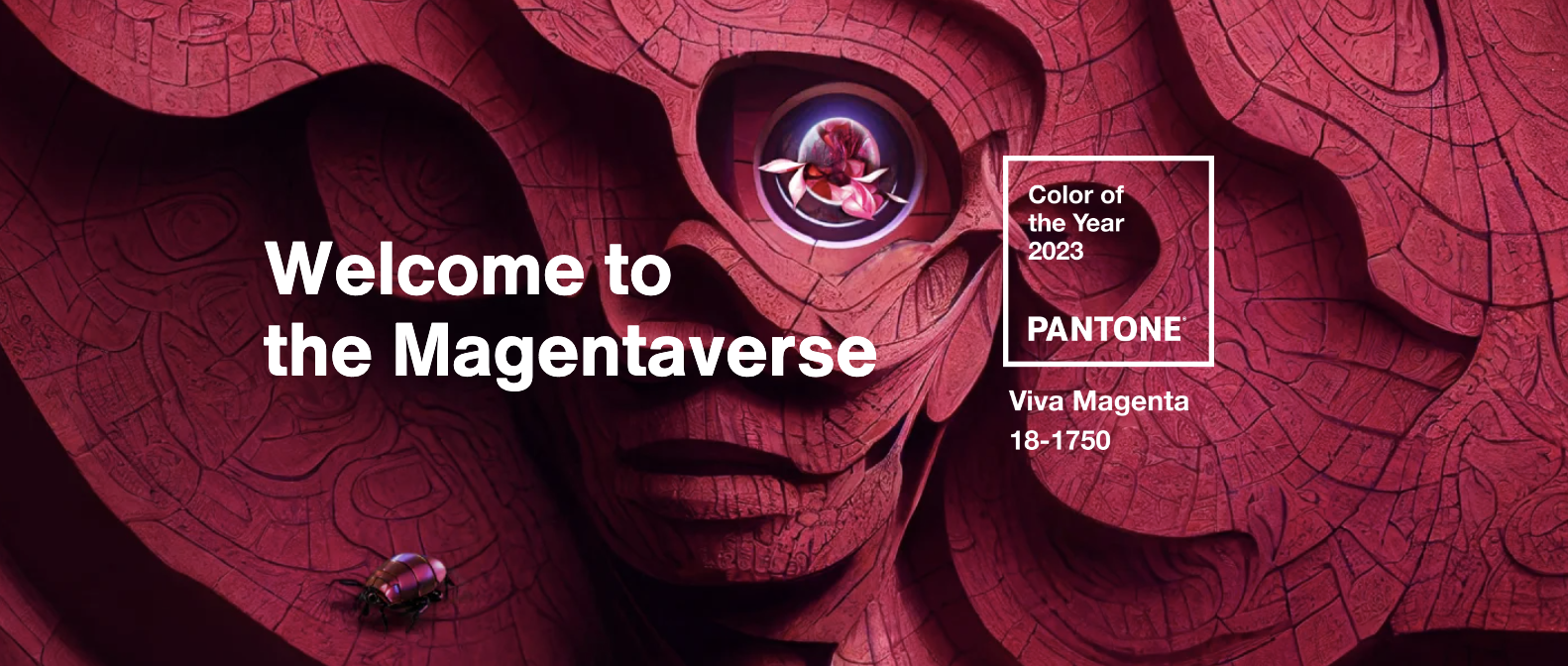
Pantone 公布 2023 年度代表色


An unconventional shade for an unconventional time: a new vision
Pantone 公布 2023 年度代表色
Color of the Year 2023 : 萬歲洋紅
PANTONE 18-1750 Viva Magenta一個新的視野,一種微妙的深紅色調,呈現冷暖之間的平衡,象徵旺盛的活力、勇敢、無所畏懼、同時充滿熱情,鼓勵大家多表達自己的想法,同時也是一種大膽、充滿智慧和包容一切的顏色!
在網頁設計中,這個顏色的代碼是:
HEX #BE3455, sRGB 190 52 85。以下節錄自 Pantone 官網原文:
Pantone's Color of the Year, Viva Magenta 18-1750, vibrates with vim and vigor. It is a shade rooted in nature descending from the red family and expressive of a new signal of strength. Viva Magenta is brave and fearless, and a pulsating color whose exuberance promotes a joyous and optimistic celebration, writing a new narrative.
Pantone Color of the Year 2023 發表會影片

This year's Color of the Year is powerful and empowering. It is a new animated red that revels in pure joy, encouraging experimentation and self-expression without restraint, an electrifying, and a boundaryless shade that is manifesting as a stand-out statement. PANTONE 18-1750 Viva Magenta welcomes anyone and everyone with the same verve for life and rebellious spirit. It is a color that is audacious, full of wit and inclusive of all.

相關文章:Pantone 公布 2022 年度代表色:長春花藍 Very Peri
相關文章:Pantone 公布 2019 年度代表色:活珊瑚色 Living Coral
相關文章:Pantone 公布 2018 年度代表色:紫外光 Ultra Violet
資料來源:Pantone 官網
-
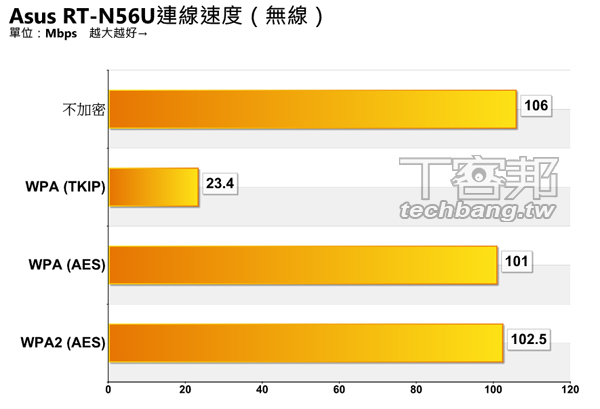
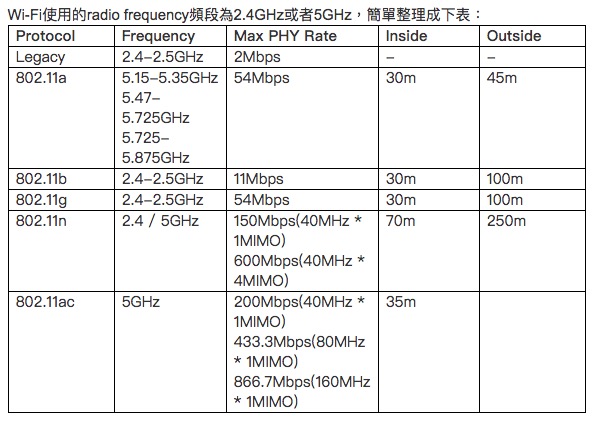
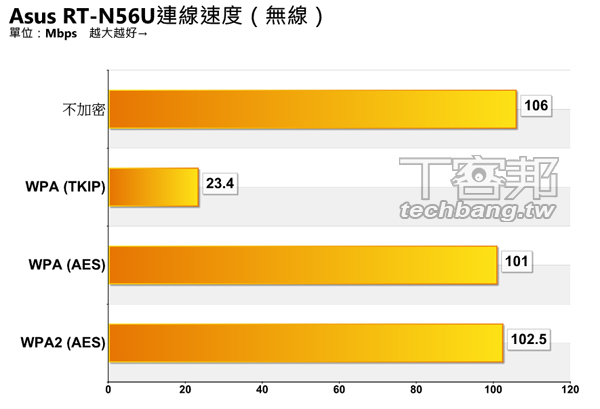
Wi-Fi 無線網路相關常識

一、Wi-Fi IEEE 802.11 a/b/g/n/ac 有什麼差別?

http://reddiaw.pixnet.net/blog/post/334013430
二、加密不要選擇 TKIP 技術

三、網路線
- Cat 5 能跑 100 Mbit/s,頻寬 100MHz。
- Cat 5e 能跑 1000 Mbit/s,頻寬 125MHz。基本上家用的網路線使用 Cat 5、Cat 5e 就能夠用了,Cat 5e 理論上的距離約為 100 公尺,不過實際上傳輸會有耗損,所以建議抓 70 公尺左右速度比較穩定、降低干擾(越長干擾越高)。
- Cat 6 能完整跑滿 1Gbit/s,線材比 Cat 5e 粗,長距離通訊品質比較穩定,頻寬也較 Cat5e 高,最高到 250MHz。若你家有使用主機、伺服器或是傳輸速度要求比較高的智能設備,又或者是住透天傳輸距離較長,就可以選用 Cat 6 以上的網路線。
- Cat 6A 以上就是跑 10 Gbit/s 用的,提供 500MHz 頻寬。一般用不到 Cat 6A 以上的線,除非你有特殊需求。
四、Wi-Fi 6 和 Wi-Fi 7 有什麼不同?
- Wi-Fi 5:IEEE 802.11ac、最高 6.9 Gbps、頻段 2.4 GHz, 5 GHz、安全性 WPA2。
- Wi-Fi 6:IEEE 802.11ax、最高 9.6 Gbps、頻段 2.4 GHz, 5 GHz, 6 GHz、安全性 WPA3。
- Wi-Fi 7:IEEE 802.11be、最高 46.1 Gbps、頻段 2.4 GHz, 5 GHz, 6 GHz、安全性 WPA3。
相關文章:如何申請網址?如何申請網域名稱?
http://reddiaw.pixnet.net/blog/post/334011966
https://www.facebook.com/redd.studio
-
七個值得網站改版的理由
七個值得「網站改版」的理由
1. 您無法自行更新網站內容(無後台管理系統)
2. Google Analytics 顯示您的網站有高跳出率及低回訪率
3. 目前的網站無法有效吸引到目標客戶群、
或網站企劃不符合公司現今的經營方針4. 網站的技術老舊及視覺風格過時,跟不上潮流
5. 目前的網站太陽春,無法擴充新功能及新單元
6. 想要讓手機、平板等行動裝置的使用者也能看到您的網站
7. 為了降低貴公司的行銷預算
如果您的網站有上述的情況,請和我們聯絡!
諮詢專線 0978786726 / LINE ID: @redd

-
什麼是 SSL 憑證?
Google 宣布,自 2017 年 1 月起,當 Chrome 瀏覽器使用者瀏覽到低安全性的 HTTP 網站時,網址列將出現「不安全」的警告標示,提醒用戶資料可能因此遭竊。
傳輸層安全協議(Transport Layer Security, TLS)及安全通訊協定(Secure Sockets Layer, SSL)是一種安全協定,目的是為網際網路通訊提供安全及資料完整性保障。網景公司(Netscape)在 1994 年推出首版網頁瀏覽器 - 網景領航員時,推出 HTTPS 協定,以 SSL 進行加密,這是 SSL 的起源。現今主要的網站,如 Google、Facebook 等也以這個協定來建立安全連線,傳送資料。目前已成為網際網路上保密通訊的工業標準。

網站加裝 SSL 憑證有什麼好處呢?
一、資料傳輸保護
SSL 憑證在網站進行資料輸入或是傳送網站資料到其它伺服器的過程當中可以進行資料加密保護,確保您的網站安全性無虞。
二、加強客戶對網站的信任度
當您的網站使用 SSL 憑證,網址列將會出現綠色鎖頭及 https 字樣,無形之中加強了客戶對您官網的信任度,並且客戶在網站中購物時也會比較安心。
三、提升搜尋引擎排名
Google 於 2014 年底宣布,會提升有安裝 SSL 憑證的網站的自然排序,原因是當網站有通過 SSL 憑證認證,其實就是對網站的安全多做了一道把關,對消費者有基本的瀏覽安全保護,所以 Google 會提升有安裝憑證的網站的自然排序。
-
什麼是「響應式網頁設計」?
響應式網頁設計(Responsive Web Design, RWD)指的是網頁設計可以對應到個人電腦、平板電腦以及智慧型手機等三大類裝置的眾多螢幕規格,隨著解析度寬度大小的變化,網站會自動重新排列版型。
響應式網頁設計(Responsive Web Design, RWD)也可翻譯為「自適應網頁設計、適應化網頁設計」。
有了響應式網站,不論使用者是從電腦還是手機連入網站,都能計算流量、提高排名,更能大幅增加行動用戶訂單的機會。
網頁設計服務專線 0978786726 / LINE ID: @redd
-
作品展示

Wei-Yu Studio -- [view]
平面攝影公司網站改版

La'Brezza -- [view]
茶研所網站設計製作

METO LASH -- [view]
美睫網站設計製作

Chen Tian Lai Tea House -- [view]
古蹟博物館網站設計製作

子宇影像 -- [view]
拍片錄影公司網站設計製作

ER Interior -- [view]
室內設計公司網站製作

Asense -- [view]
陳列設計公司網站設計製作

台灣佳而好 -- [view]
工商日誌禮品網站設計製作

E.D.G. -- [view]
建築師事務所網站設計製作

Fotosoft Institute of Photography
攝影藝術學院網站設計製作
(1999 - 2019) -- [view]

GSR -- [view]
數位基金公司網站設計製作

藝力國際 -- [view]
活動公關公司網站設計製作

YAYAGO -- [view]
益智玩具購物網站設計製作

E*TRADE, USA -- [view]
美國最大股票交易網站中文化、並作每週定期更新、Banner 設計製作 [1] [2]

winturn Bag -- [view]
云騰環保袋購物袋網站製作

ABN AMRO Bank, Taiwan -- [view]
銀行活動網站設計製作(2005)

Arocfly, Taipei -- [view]
電子產品網站設計製作

ANNA SUI, Taiwan
2004春季、2003秋季EDM製作
view [1] [2] [3]

Hennessy, USA
軒尼詩洋酒美國地區促銷網站製作(2000)

LA MER, Taiwan
海洋拉娜眼霜記者會 DV 剪輯

Mont Blanc, Taiwan
男性香水多媒體光碟設計製作

ANNA SUI, Taiwan
夏妝發表會多媒體設計製作(2002)

ANNA SUI, Taiwan
十四張 SUI LOVE 香水產品 Wall Paper 設計製作(2002)

ANNA SUI, Taiwan
2002 春妝發表會 DV 剪輯

YiDA
歌友會網站、論壇架設(2004)

Ko Photo, New Taipei City
攝影工作室網站設計製作

Wei-Yu's Studio, Taipei
攝影工作室網站設計製作

Wei-Yu Studio, Taipei
攝影工作室網站改版

Vertex, Canada
保養品購物網站設計製作

GreenInHand, Taipei
掌生穀粒購物網站設計製作

Ginger800
薑心比心購物網站製作

ZONE 5
專業影像公司網站製作(2004)

ef 51, Taipei
藝坊戲劇服裝公司網站設計製作

Virginia Club of New York
校友會網站程式設計(2003)

stock9988168
股市氣象論壇架設(2003)

Modetex Biochemical Technology
生化科技公司網站設計製作

Heritage Tours, New York
旅遊網站內容更新、程式設計

CID Consulting, Inc., Taipei
創投顧問公司網頁更新維護、人像攝影

YueWu Chinese Costume, Taipei
戲服公司網站設計製作維護

逢甲攝影社校友會 -- [view]
網頁設計、製作、維護、改版

Hortek Crystal, Taipei
雷射晶體公司網頁設計製作

Gotham Digital Consulting
紐約網路顧問公司網頁製作

Fannie Mae Foundation, USA
美國 FMF 基金會包含英、俄、越、中、日、韓...等九國語言網站製作

Oxygen Media, New York, USA
修改並整合紐約 Oxygen 媒體公司旗下的網站(2000)

Ms. Sofa & Mr. System
室內設計家具網站設計製作

Art eCards, Taipei
電子賀卡網站設計、製作、維護
(2003-2005)

X-ABLE, Taipei
科技公司網站設計製作

MCAT, Taiwan
音樂著作權網站設計製作

VIRTUOSI, Taipei
房地產代銷公司網站設計製作

ROUTINE, Taiwan
綠庭檜木精油購物網製作

Rich Cake, Taipei
蛋糕咖啡店購物網站製作

熱氣球民宿訂房系統設計 

Everich, Taipei
寵物飼料網站設計製作

Fairy Bay
精油購物網站設計製作

ELCC
留學代辦網站設計製作

Ann Studio, Taipei
插畫家「王子麵」網站設計製作
(2002, 2004-2006)

BP
美妝品牌代理網頁設計製作

King Dragon Tea
茶業公司網站設計製作

Nikki Hsieh
網紅彩妝師網站設計製作 -
你的網站支援手機瀏覽嗎?

Google 於 2015/04/21 起,調整手機的搜尋排序演算法,針對有支援手機瀏覽的頁面(mobile-friendly)將給予優先排序!
如何檢查您的官網是否符合 Google 所謂的 mobile-friendly?
請先到這邊了解詳情:
https://developer.chrome.com/docs/lighthouse/overview?hl=zh-tw
或直接到:Lighthouse 檢查。
如果你的網站檢查 OK,恭喜您!如果不合格...
請馬上打諮詢專線 0978786726
Lighthouse 是一項開放原始碼的自動化工具,可改善網頁品質。這項工具可以套用至任何網頁、公開執行,或要求進行驗證。以及效能、無障礙功能、漸進式網頁應用程式、搜尋引擎最佳化 (SEO) 等稽核項目。
您可以在 Chrome 開發人員工具中執行 Lighthouse,也可以透過指令列或節點模組執行。您將網址提供給 Lighthouse 要稽核,然後針對該網頁執行一系列稽核,然後產生一份報告,說明該頁面的效能。接著,查看失敗的稽核資料,做為改善頁面的指標。每項稽核都有參考文件,說明稽核的重要性及修正方式。
相關文章:網頁設計問與答
相關文章:如何在 Mac 電腦上製作 macOS/Linux 雙系統開機
相關文章:macOS 新手入門懶人包
相關文章:Joomla! 4 實用資料合輯
相關文章:Joomla! 郵件設定
相關文章:微軟新注音輸入法之標點符號快速鍵
免費 CryptoTab 瀏覽器:CryptoTab 下載點
-
如何申請網址?如何申請網域名稱?


在台灣,申請網址 / 網域名稱 / Domain Name 需要什麼條件呢?
- 如果您要申請 .com.tw 則需要有公司營利事業登記證。
- 如果您要申請 .net.tw 則需要有第二類電信執照。
- 如果您要申請 .org.tw 則需要有社團法人相關執照。
- 如果您要申請 .com .net .org 國際網域名稱(也就是網址後面沒有 .tw),則不需要任何文件,只需要申請者的個人聯絡資料就可以申請了。
另外,網域名稱是不分大小寫的,例如: www.redd.com.tw 和 www.REDD.com.tw 是一樣的。
還有,一個網站可以有多個網址,請試試點擊下面每個網址:
- https://www.liao-design.com
- https://www.redd.idv.tw
- https://www.PorkChopOverRice.com
- https://www.eUseless.com
你會發現,上面每個網址都會到達同一個網站,不相信?點看看!
不用擔心!您的網站只要交由我們幫您設計製作,我們就會幫您申請網址。您不需自己去申請!
諮詢專線 0978786726
相關文章:WIFI 無線網路相關常識
-
完成 JavaScript 課程證書
2023 年七月完成 Game Development with JavaScript 課程,課程證書:

Sololearn Game Development with JavaScript 課程證書
網頁設計服務專線 0978786726 / LINE ID: @redd
免費 CryptoTab 瀏覽器:CryptoTab 下載點
相關文章:網頁設計問與答
相關文章:如何在 Mac 電腦上製作 macOS/Linux 雙系統開機
相關文章:macOS 新手入門懶人包
相關文章:Joomla! 4 實用資料合輯
相關文章:Joomla! 郵件設定
相關文章:微軟新注音輸入法之標點符號快速鍵
-
新網站介紹:子宇影像
這是我們新完成的網站 - 子宇影像:

歡迎參觀!
-
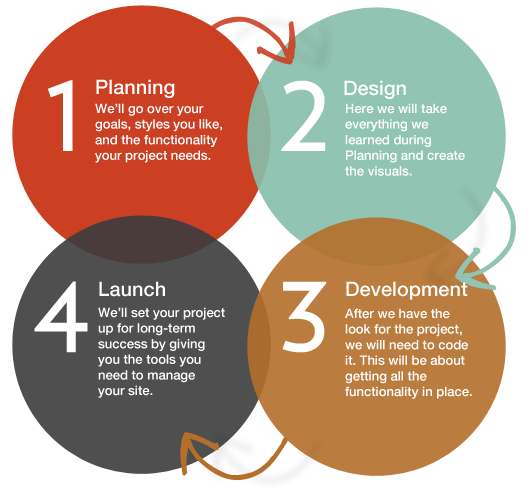
服務項目


- 網頁視覺設計、網站風格設計
- 手機版行動版響應式網站設計製作
- RWD 響應式網站建置、網站規劃
- 公司企業形象官網設計製作
- 購物網站, 購物車, 金流串接, 產品展示系統
- CMS 內容管理系統、後台管理系統
- 人氣論壇架設、網頁維護改版更新
- 虛擬主機、網址申請、專屬 e-mail 信箱
- 網路行銷、搜尋引擎優化、SEO
- 國內外各大中英文搜尋引擎登錄
實用文章:什麼是「SEO」?
實用文章:什麼是 SSL 憑證?
實用文章:什麼是「響應式網頁設計」?
觀念分享:設計師名言佳句
服務專線 0978786726
-
測試您的網站在行動裝置上的載入速度

您的網站用手機瀏覽速度很慢嗎?
測試一下您的網站在行動裝置上的載入速度:
https://testmysite.withgoogle.com/intl/zh-tw/

-
祝大家 2024 新年快樂!

祝大家 2024 財富自由、闔家安康、新年快樂!

瑞德網頁設計 敬賀
網頁設計服務專線 0978786726 / LINE ID: @redd


-
網站的「隱私權政策」要怎麼寫?

「隱私權政策」可協助您根據歐盟《一般資料保護規則》(GDPR) 和《加州隱私權法案》(CPRA) 等法規,向使用者傳達相關資訊,以便收集其同意授權或選擇退出要求。
根據維基百科:《一般資料保護規則》(英語:General Data Protection Regulation,縮寫作 GDPR;歐盟法規編號:(EU) 2016/679),又名《通用資料保護規則》,是在歐盟法律中對所有歐盟個人關於資料保護和隱私的規範,涉及了歐洲境外的個人資料出口。GDPR 主要目標為取回個人對於個人資料的控制,以及為了國際商務而簡化在歐盟內的統一規範。
GDPR 延伸歐洲資料保護法的領域至所有處理歐盟住民的境外公司。GDPR 使通行歐盟的資料保護規章一致,因此使歐洲以外的公司能夠更容易地遵守這些規章;然而代價是嚴格的資料保護規定,且有著公司全球收益 4% 或兩千萬歐元(擇高者)的高額罰款。
既然現在的網站都必須要有一頁「隱私權政策」的頁面,那這頁的內容到底要怎麼寫呢?讓我們繼續看下去~
這是我們的「隱私權政策」網頁,中英文版本都有:
https://www.redd.com.tw/rd-shopping/privacy-policy.html
其實大家的寫法都差不多,所以只要參考上面我們這頁的內容,再修改成適合您的網站的內容,就可以了~
中文版、英文版,都有!請參考~
相關新聞:帶你搞懂什麼是 GDPR
網頁設計服務專線 0978786726 / LINE ID: @redd
相關文章:網頁設計問與答
相關文章:如何在 Mac 電腦上製作 macOS/Linux 雙系統開機
相關文章:macOS 新手入門懶人包
相關文章:Joomla! 4 實用資料合輯
相關文章:Joomla! 郵件設定
相關文章:微軟新注音輸入法之標點符號快速鍵
免費 CryptoTab 瀏覽器:CryptoTab 下載點
-
網頁設計 FAQ

很多人想要幫自己公司製作一個公司形象網站,或是幫自己店面架設一個購物網站,但是對架設網站相關的知識或技術不太熟悉,也不知道該如何選擇一家專業的網頁設計公司來幫你設計製作網站,光是聽到一些網頁設計的專有名詞就頭疼,因此我們特地為您整理出一些「網頁設計問與答」來讓你對整個流程有所了解。如果你有其他網站製作的問題也請留言告訴我們,我們也會把你的問題陸續補充到這個問與答單元。

Q: 聽說現在的網站都是響應式網站?
A: 是的,請參考 什麼是「響應式網站」?
Q: 我的網站是很多年前做的,需要重做一個網站嗎?
A: 這要看情況而定,這裡列出了 七個值得網站改版的理由。
Q: 請問架設網站要申請一個網址嗎?
A: 除了網址,還要有網站空間,請看 如何申請網址、網域名稱?
Q: 為什麼有的網站在 Google 瀏覽器的網址列上會顯示為「不安全」?
A: 關於這個問題必須先認識 什麼是 SSL 憑證?
Q: 為什麼網站要支援能夠方便在手機上瀏覽?
A: 因為現在大多數人都用手機上網,所以要 讓消費者在行動裝置上擁有良好體驗。
Q: 我的網站上還可以放 Flash 動畫嗎?
A: 如果你的網站上還有 Flash 動畫,請儘快重做一個網站,因為 所有瀏覽器已停止支援 Flash 動畫。
Q: 哪裡可以找到理想的網頁設計公司?
A: 我們是一家經驗豐富的網頁設計公司,歡迎 與我們聯絡!
Q: 你們有幫客戶做的網站作品可以參考看看嗎?
A: 歡迎參觀我們的 網頁設計作品集。
Q: 不知道製作一個網站費用是多少?會很貴嗎?
A: 不用擔心!歡迎來電 0978786726 或是加入我們的 LINE 詢問,LINE 帳號是 @redd,謝謝!
-
網頁設計 LINE@ 官方帳號
歡迎嗶一下掃描加入我們的 LINE@ 官方帳號!

瑞德工作室 敬邀
-
網頁設計Telegram頻道
這是瑞德網頁設計的 Telegram 頻道:
有關網頁設計的相關資訊將會在此 Telegram 頻道發佈,也可在此詢問,歡迎加入~
-
網頁設計論壇
介紹一個「網頁設計」相關的論壇,有網頁設計、程式設計、網路安全、影像處理...等討論區,
網址:https://forum.redd.com.tw/forum.php?gid=37
歡迎有興趣的朋友,多多參與、註冊加入討論!
另外,這是瑞德網頁設計的 Telegram 頻道:
也歡迎多加利用!
-
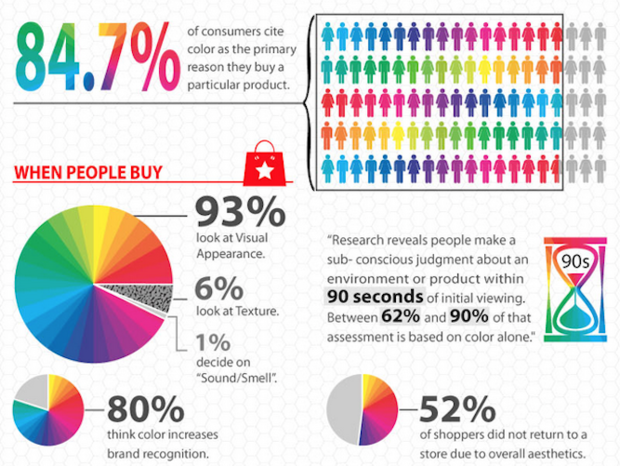
色彩影響八成以上顧客的購買決策
色彩影響八成以上顧客的購買決策
超過九成的顧客會憑視覺購物
閱讀彩色廣告的人是閱讀黑白廣告的 42 倍
彩色廣告更容易令人理解與閱讀
諮詢專線 0978786726

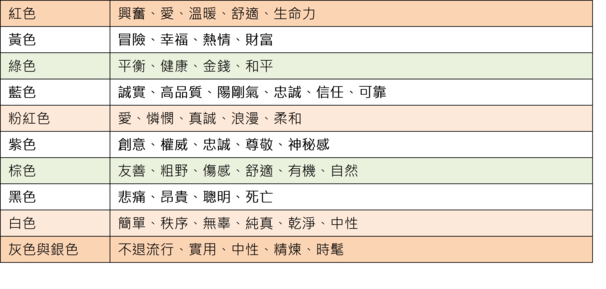
色彩與感知的關聯性

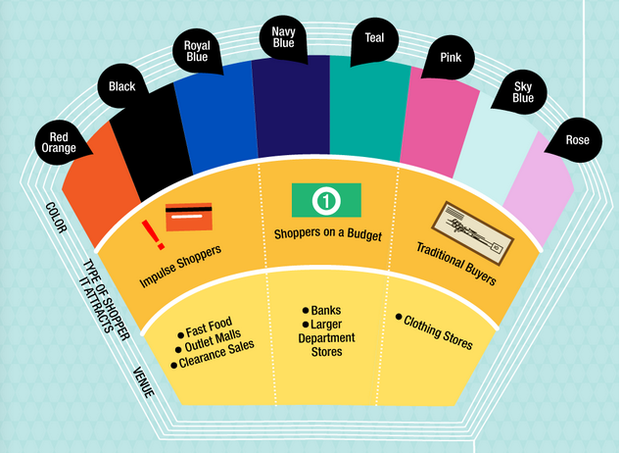
色彩的選擇與你的目標市場與族群有關

諮詢專線 0978786726
-
觀眾10秒就離開你網站的15大原因
沒錯!
就是這些因素,
會讓你的觀眾想趕快離開你的網站!
該如何改善呢?諮詢專線 0978786726

圖片來源:天下網商圖媒體
諮詢專線 0978786726
第 1 頁 共 2 頁
- 1
- 2
